
Designing and implementing a new file picker was a big effort but I felt I had no choice due to my increasing frustration with the existing GTK+ file pickers. For a few years I tolerated the Motif style GtkFileSelection, but the time finally came to improve things. I also found that the GtkFileChooser is even worse due to its lack of functionality compared to more orthodox and mainstream file pickers.
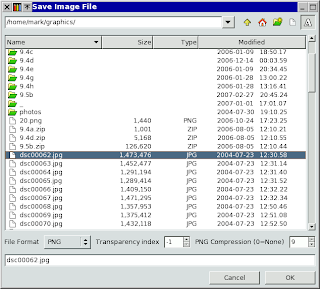
The general design of the new mtPaint file picker was deliberately conservative as I was looking to preserve the simplicity and ease of use I have seen in programs like OpenOffice, and most Windows/Qt/KDE systems.
The picker also has the luxury of tab completions and wildcards. If you type "p" into the entry box and press tab, only files beginning with "p" will be displayed. If you type "dsc*.jpg" into the entry box and press tab, the file list will only display files beginning with "dsc" and ending with ".jpg". As you would expect the * wildcard represents any number of characters and the ? wildcard represents exactly one character.
I consider this new design to be far better than the rather feeble GTK+ designs, but some people may prefer the GtkFileSelection dialog, so if that is the case you can re-compile mtPaint with:
./configure gtkfilesel
make
I have also started using this new picker in my other programs such as my 6502 disassembler mt6502dis and my spreadsheet mtCellEdit. As well as my own programs this new picker can be added to any GTK+ program, so I decided to add it to Leafpad: I call this fork mtLeafpad.